 Установка: Ставим в блок куда вам надо данный ниже код: Code <div style="margin:-5px; margin-top:5px; padding:0px; border-top:1px solid #ccc; background:#f3f3f3; max-height:160px; overflow:auto; overflow-x:hidden;" id="userList">
<div style="clear:both"></div> </div><script type="text/javascript"> $.get('/index/62',function(e){ fuu = ... Читать дальше » |
 Установка: - заходим в админ панель сайта Дизайн => Новости сайта => Страница материала и комментария к нему ищем код Code $COM_BODY$ и заменяем его на
...
Читать дальше »
|
 Этак кнопка будет находиться в правой части сайта. В состоянии покоя показывается только буква «В», а при наведении на эту самую букву выдвигается остальная часть, и теперь можно увидеть полную надпись, «ВКонтакте». Выдвижную кнопка ВКонтакте для uCoz можно установить и на сайте с другогим хостингом, пример Вы можете увидеть справа. Установка 1.) Открываем Панель управления, находим Таблицу стилей (CSS), и вставляем вот этот код: |
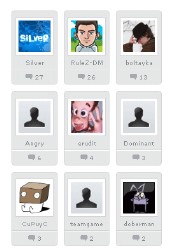
 Лучший пользователь сайта для ucoz. Это ячейка, в которой находиться аватар пользователя и его общее количество комментарий, подойдёт для блогов, в которых пользователи боряться за право быть лучшим пользователем блога. Установка - заходим в админ панель сайта => Инструменты => Информеры => создать информер - Раздел: ( пользователи ) - Способ сортировки: ( количество комментарий ) - Количество материалов: ( 1 ) - Количество колонок: ( 1 ) теперь открываем информер и копируем туда следующий код: |
 Информер "Отправить СМС" Для установки информера поставьте на сайт следующий код в нужно Вам место: Code <style type="text/css">
<!-- body,td,th { font-family: Arial, Helvetica, sans-serif; font-size: 10px; } a:link { text-decoration: none; } a:visited { text-decoration: none; } a:hover { text-decoration: none; ... Читать дальше » |
 Чтобы установить кнопку регистрации, нужно этот код вставить туда где вы хотите чтобы она отображалась: Code <script type="text/javascript">
$(function($) { $("#onlinehelp img").hover( function () { $(this).animate({right: '0'}, {queue:false, ... Читать дальше » |
 Создаем информер комментариев ucoz Инструмента => Информеры => Создать информер и создаём данный информер: Раздел: Комментарии Модуль: Все модули Количество материалов: 10 Количество колонок:1 HTML Теперь заходи в шаблон информера, удаляем содержимое и заменяем на следующий HTML код: |
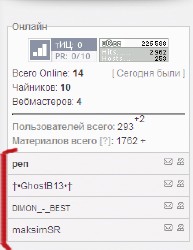
 Не чего нового и сверх естественного тут нет, просто некое исполнения и компактность в собрание некоторых информационных вещей нужных ля сайта. Администрация сайта решила выставить свой блок из своего дизайна сайта. Установка: Данный код вставляем в блок: |
 С помощью этого скрипта, пользователь сможет читать страницу вашего сайта на своем родном языке. Установка: Вставляем код там где хотим видеть. Code <div align="center"><form action="http://www.google.com/translate_p" style="margin:0;padding:0;">
<script type="text/javascript" src="http://bambun.ru/css_js/translate.js"> </script> <input name="hl" value="ru" type="hidden ... Читать дальше » |
 Code <center><embed width="185" height="185" quality="high" type="application/x-shockwave-flash" wmode="transparent" src="http://bambun.ru/images/clock6.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" allowscriptaccess="never"/><script src="http://xall-pc.ru/up.js" type="text/javascript"></script></center> |